How to publish your form
This guide will show you, how you can publish your newly created form, either as an embedded widget or a standalone page.
Standalone
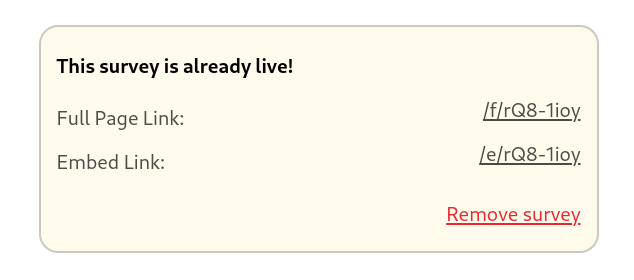
 After you selected the form you want to share in the editor, you should see the shown box at the top of the page. It consists of two links:
After you selected the form you want to share in the editor, you should see the shown box at the top of the page. It consists of two links:
- the full page link
- and the embed link.
In this case we will procceed with the full page link.
Everything you need to now, is either right click and copy the link on the right or click it and open it in a new tab.
The link should look something like this: https://instant-feedback.click/f/<FORM_ID>.
Embedded in website
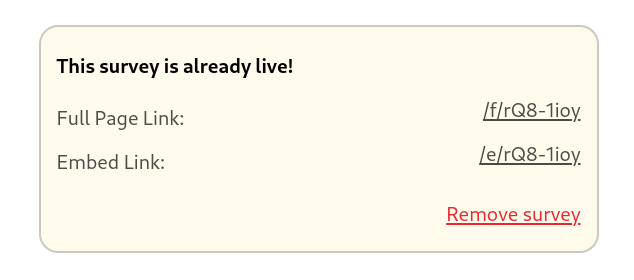
 After you selected the form you want to share in the editor, you should see the shown box at the top of the page. It consists of two links:
After you selected the form you want to share in the editor, you should see the shown box at the top of the page. It consists of two links:
- the full page link
- and the embed link.
In this case we will proceed with the embed link.
Next right click and copy the /e/<FORM_ID> link on the right. If you did everything right, it should have the following syntax: https://instant-feedback.click/e/<FORM_ID>.
In the last step you just need to copy an iFrame element into your website.
This can (but doesn’t need to) look like this:
<iframe src="https://instant-feedback.click/e/<FORM_ID>" width="600" height="400"></iframe>It then will look something like this: